Contents
Get a Personalized Demo
See how Torq harnesses AI in your SOC to detect, prioritize, and respond to threats faster.
This blog was originally published in October 2021. It was last updated in May 2025.
At Torq, the AI-native autonomous SOC and security Hyperautomation leader, we use gRPC as our one and only synchronous communication protocol. Internally, microservices communicate with each other using gRPC. Externally, our frontend application uses gRPC-Web to communicate with the backend APIs via an API Gateway.
While gRPC offers many benefits, its adoption in frontend development lags behind REST API and GraphQL. This disparity can pose challenges for front-end developers accustomed to using the built-in Chrome Network Inspector for traffic analysis.
Originally published over three years ago, this blog post now addresses the introduction of ConnectRPC, a new protocol for frontend-to-backend communication via gRPC. ConnectRPC resolves certain limitations of gRPC-Web and offers enhanced code generators for TypeScript and JavaScript.
Importantly, adopting these new generators does not necessitate a complete switch of transport protocols, as the generated client and server code provide support for both gRPC-Web and the newer ConnectRPC protocol. We switched to using those code generators at Torq and are extremely pleased with the improved developer experience.
This article explains how to enable communication between a frontend application and a gRPC backend using the gRPC-Web protocol, demonstrated by leveraging the connect-es proto plugin generated for the client.
What is gRPC-Web?
gRPC-Web is a JavaScript client library that enables web applications to directly communicate with gRPC services. It allows browser-based applications to leverage the benefits of gRPC’s efficient protocol buffers serialization, bidirectional streaming, and HTTP/2-based transport, despite browsers not fully supporting HTTP/2 bidirectional streaming. gRPC-Web implements a compatibility layer that translates between browser HTTP/1.1 requests and gRPC’s HTTP/2 protocol.
Backed by the CNCF community, gRPC stands out as a popular and active project. It offers official support for over ten programming languages and well-defined best practices, making it an excellent option for API development. These characteristics aligned perfectly with Torq’s needs when selecting an API protocol.
gRPC offers a straightforward approach to service definition. Developers define services and methods using proto files. Subsequently, the proto compiler facilitates the generation of server and client interfaces compatible with various programming languages. This includes TypeScript and Go, the primary languages employed internally at Torq.
From a technical perspective, gRPC-Web requires a proxy (like Envoy or Caddy) that sits between the web client and the gRPC server to handle protocol translation. The client generates JavaScript code from the same .proto service definitions used by the backend, but uses a slightly different wire format and doesn’t support all gRPC features (like full bidirectional streaming). It supports both binary protobuf and JSON serialization formats, and can work with modern frontend frameworks like React, Angular, and Vue.

What is ConnectRPC?
Connect is a suite of libraries designed to create APIs compatible with both browsers and gRPC. It offers a JSON-based protocol as an alternative to native gRPC, supporting features like streaming, trailers, and error details.
The ConnectRPC project launched a new protocol along with multiple proto-compilers for major programming languages. The resulting code is not only compatible with this new protocol but also maintains full interoperability with existing gRPC and gRPC-Web implementations.
Connect-es, its proto compiler, produces high-quality code, offering frontend developers an excellent experience through language-native gRPC interfaces both in the backend and the browser.
ConnectRPC introduces a JSON-based text protocol over HTTP, addressing gRPC challenges such as caching.

A Quick Overview of Our Architecture
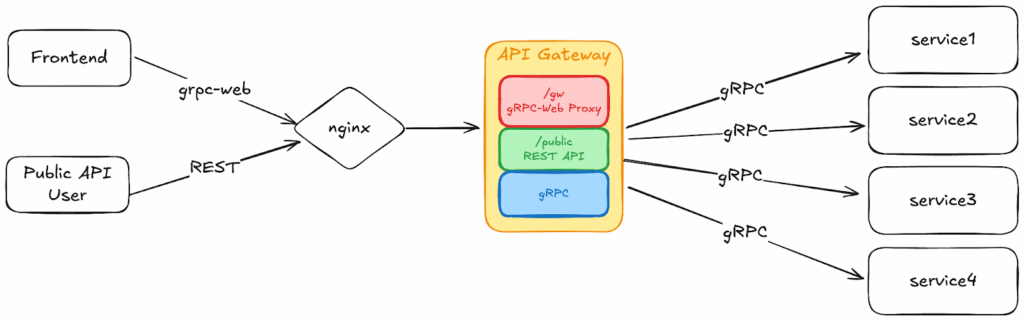
We use a microservice architecture at Torq. Our backend APIs are accessible by an API Gateway (Backend for Frontend), which is built in Go and provides services such as:
- Smart routing to internal services
- Aggregator pattern that allows combining data coming from multiple internal services into a single response
- gRPC-Gateway proxy, which we use to allow REST API access to our public APIs
- gRPC-Web proxy that translates requests coming from the frontend application using the grpc-web protocol to gRPC requests.

Our application utilizes an API Gateway as the sole entry point for all external traffic. This gateway centralizes API access and comprises a collection of gRPC services. The continuous integration (CI) process for the API Gateway repository includes the automatic generation of TypeScript client libraries.
Building gRPC-Web Clients Using Connect-es Plugin
As mentioned above, at Torq, we generate TypeScript clients for all our external APIs as part of our CI (GitHub Actions) continuous integration build process, which is a component of the API Gateway service.
We previously used a bash script for pre-installing proto compiler plugins and running the protoc command. Over the last two years, we transitioned to the Buf CLI tool, which has streamlined the process. Buf allows us to define proto-generation rules in a single YAML file, eliminating the need for local protoc plugin installations.
For our gRPC-Web client, we utilize the Connect-es protoc plugin to generate TypeScript files. These files are then packaged as an npm package and published to the GitHub package repository. Our frontend applications integrate this package using the standard `npm install` command.

Go Server, VueJS, and gRPC-Web client example
Below is the gRPC service definition:
This gRPC service defines a simple TimeService. It provides a method for getting the current time via the GetCurrentTime rpc method. The time is returned in the ISO 8601 format.
Generating Clients and Servers
To generate client and server code from the proto file, we will utilize the Buf CLI tool. While the `protoc` compiler could also be used, Buf CLI streamlines this process by reducing friction. We will employ the Go and TypeScript proto-compilers to generate code for these specific languages.
To generate the code, we will use the following `buf.gen.yaml` file:
The generated files for go will be placed under ./time/goclient and the JavaScript ones will be in /frontend-ts/src/jsclient.
gRPC in the Backend
Our backend is a very basic Go server implementation. We spin up the gRPC server listening on 0.0.0.0:8080. It implements the TimeServiceServer interface and returns time.Now().Format(time.RFC3339) for each request
gRPC in the Frontend
Using the Connect-ES library, calling gRPC-Web endpoints is straightforward. Simply initialize the client with the gRPC-Web server address and then invoke its methods.
For easier debugging of gRPC web traffic in your browser, consider installing the gRPC-Web Devtools Chrome extension. This tool provides an inspection capability similar to Chrome’s built-in Network Activity Inspector.
Envoy Configuration
gRPC-Web requires a proxy for gRPC translation. Envoy offers built-in support, as demonstrated by the provided configuration. A frequent issue is CORS configuration. The example below shows a permissive wildcard domain setting, which is not recommended for production. However, it can be adapted for specific production needs with minor adjustments.
A Five Year Perspective on gRPC-Web
This blog post aims to provide an accessible introduction to gRPC-Web, a valuable technology for those already invested in gRPC. Since the original publication, the gRPC-Web ecosystem has matured considerably with the introduction of powerful tools. Notably, the Buf CLI has streamlined the command-line interface and configuration for compiling proto files into client and server-side code. Furthermore, the Connect-ES proto compiler plugin enhances the development experience by generating more natural and intuitive client-side code.
Our team has leveraged gRPC-Web for five years, appreciating the advancements in tooling that have emerged during this time. For further exploration, the source code referenced in this article is accessible here.
Want to learn more about Torq? Watch our 4-minute video to see how Torq’s AI–driven Hyperautomation platform helps security teams automate more, faster.